Just What the Doctor Ordered: 6 Tips for Medical Website Design

Just What the Doctor Ordered: 6 Tips for Medical Website Design
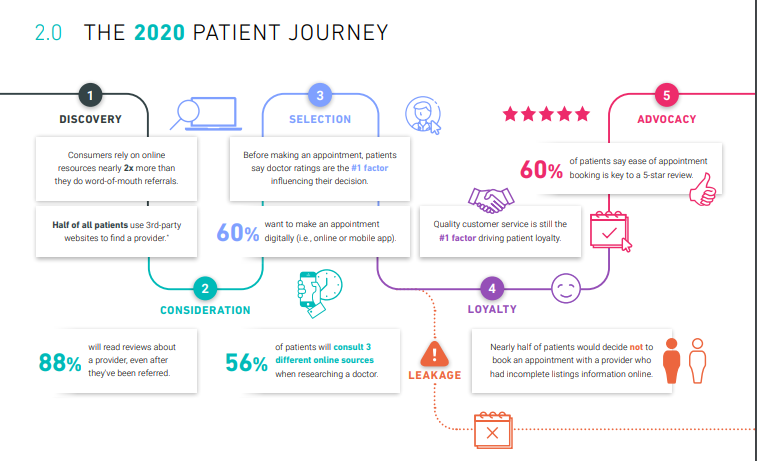
In a 2020 survey conducted by doctor.com, the importance of cultivating an online presence for medical practices became abundantly clear thanks to their “Patient Journey” report.

Patients desire access to digital services when it comes to making medical decisions. They want to know who the doctors within a large medical group are. They want to book appointments on your website. They want custom healthcare web design that caters to their needs.
Whether you’re a small medical practice, a large medical group, or even a single doctor running a private clinic, you are responsible for providing a pleasant experience that draws in more potential patients than the competition.
There are some shocking statistics regarding the importance of healthcare website design.
For example, 94% of people say that web design is why they mistrust certain sites. If your medical website isn’t giving your clients what they want, it doesn’t take long for them to decide that your business is not worth their attention.
A solid medical web design strategy is an incredibly powerful tool both in marketing and in providing custom healthcare services to the patients who depend on your expertise.
The thought behind each and every element of your healthcare website design matters, from your content management system to the alt text on your images.
But where to begin in the process of medical web design? The NATIV3 development team recommends starting with an evaluation of common patient pain points.
What Are the Most Common Pain Points in Medical Website Design?
Before you dive into creating your healthcare web design strategy, it’s crucial to know what aspects of healthcare websites patients struggle with. That’s why we’ve cooked up this handy problem and solution guide that will assist in picking out the parts of your website design that need a little extra TLC.
Once you’ve read through, evaluate your own site. Create a list of concerns you have and what topics you’ll need additional support for. When you’re ready to work with an agency that specializes in healthcare website design and development, you’ll have a conversation prompt ready to go!
Take a look at these 6 actionable tips and real-world examples to start the process of fine-tuning your healthcare website.
Problem: Healthcare Websites Aren’t Mobile Friendly
With access to the entire world of information in our pockets, it’s no surprise that more and more people are turning to their mobile devices when researching healthcare providers.
A Pew survey found that 62% of people have used their smartphones to research health conditions and medical services, making it a more common mobile-centric activity than online banking.
Furthermore, 73.1% of web designers believe that non-responsive design is the second biggest reason why visitors opt to leave a website.

Solution: Prioritize Mobile-Friendly Design
Just as you provide custom healthcare solutions, your website must provide a custom-sized website design that appropriately fits any device your future patient is using to get online.
That’s why your medical practice must prioritize mobile-friendly design and mobile app development if you want to stay ahead of the competition. Otherwise, much of the work you pour into creating a web presence goes to waste.
By investing your time in building your medical web design strategy around responsive site pages, you are creating the positive user experience patients are seeking from the healthcare organizations they trust.
If that’s not enough to convince you, it might help to know that doing so will also give you the edge on the search engines’ result pages, which means searchers looking for doctors in their area are more likely to see your website and business information.
According to Google, mobile-friendly websites rank higher than websites that aren’t optimized for multiple devices.
Their April 2015 press release noted:
We’re boosting the ranking of mobile-friendly pages on mobile search results. Now searchers can more easily find high-quality and relevant results where text is readable without tapping or zooming, tap targets are spaced appropriately, and the page avoids unplayable content or horizontal scrolling.
If, for example, you and a competitor had equal scores all across the board in terms of web content, SEO, and site health, you could edge them out for the top spot if your site featured a responsive design and theirs did not.
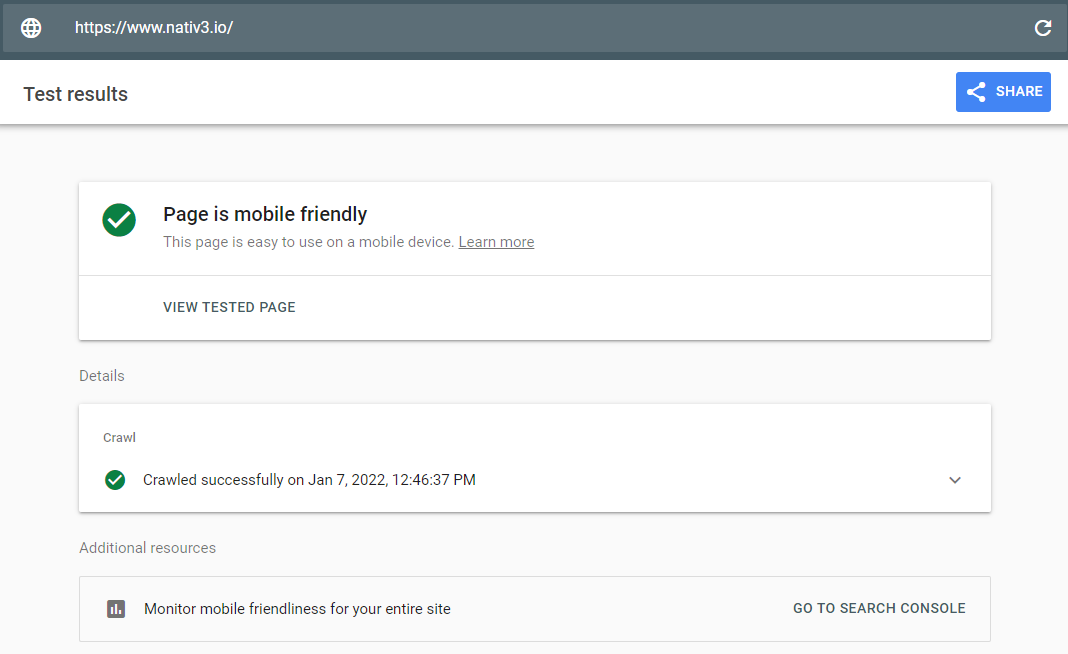
You can check if your medical practice has a responsive website by pasting links to individual pages with the Mobile-Friendly Test tool.

Medical Website Design Examples:


2. Problem: The Website Isn’t Designed with Accessibility in Mind
As a medical professional, you are well aware of the importance of accessibility for patients living with debilitating conditions. This applies not only within the walls of your healthcare practice but also online.
Medical websites without integrated accommodations cause unnecessary barriers to access for those who have a disability. They are subject to litigation, and your medical practice would be held accountable for damages if the suit falls in the complainant’s favor.
Fortunately, the ADA includes clear guidelines for creating a user-friendly medical web design for all, regardless of disability.
Solution: Follow ADA Compliance Guidelines
To address the widening accessibility gap in the digital age, lawmakers rewrote the Americans with Disabilities Act, or ADA, in 2010. Websites are considered a “place of public accommodation,” and so must be held to the same standards as other facilities, like restaurants, grocery stores, and libraries.
The ADA website offers a toolkit to evaluate your medical website accessibility and points out the most common barriers that people face when interacting with online content.
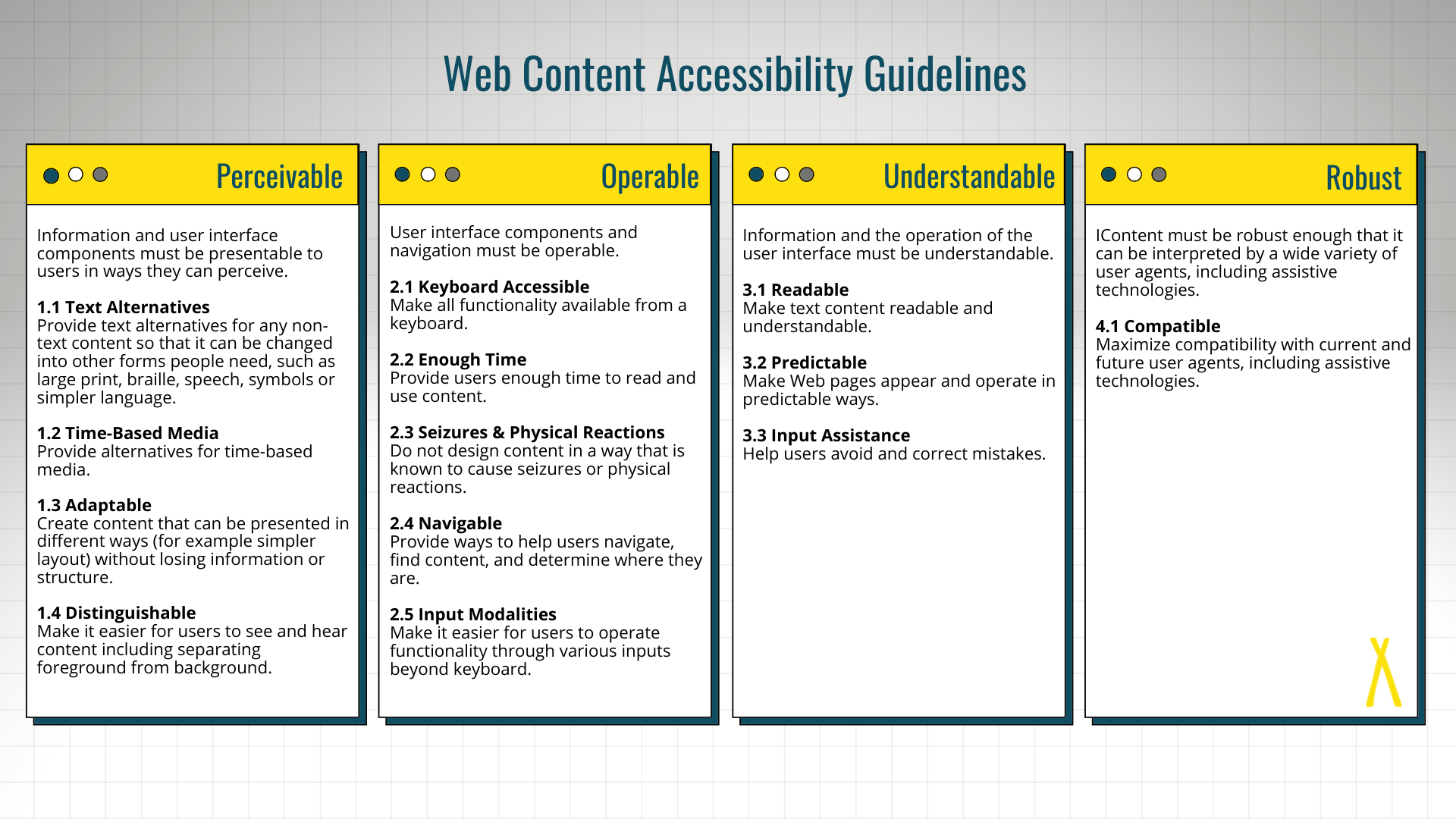
This section of the ADA is called WCAG, or web content accessibility guidelines. It contains 13 key guidelines sorted into 4 categories, all of which are graded on a scale of A, AA, or AAA. We’ll be taking a deep dive into those in another article, but for now, here’s the summary:

The agencies you consider for your healthcare website design should not only be well-versed in ADA compliance, but also in the tools that make it possible.
Medical Website Design Examples:
3. Problem: I Can’t Find Health Information That Proves This Practice Knows Its Stuff
Health is a frightening, uncertain, and incredibly personal topic for your potential patients. We want to understand what’s happening to our bodies, and we want professionals to be guides to a better understanding of how, why, and what to do when things go wrong.
Unfortunately, that fact does not always bear fruit when it comes to actually scheduling appointments with healthcare organizations for a variety of reasons, be it budget concerns, lack of time, or a simple fear of the unknown.
So, where do we turn when we think something is wrong, but aren’t prepared to seek attention from our healthcare providers? The internet, of course.
The number of people who seek out health-related questions online is ever-growing, to the point that medical questions make up 7% of inquiries on search engines every single day. That’s more than 1 billion questions in a 24-hour time span. People want quality information.
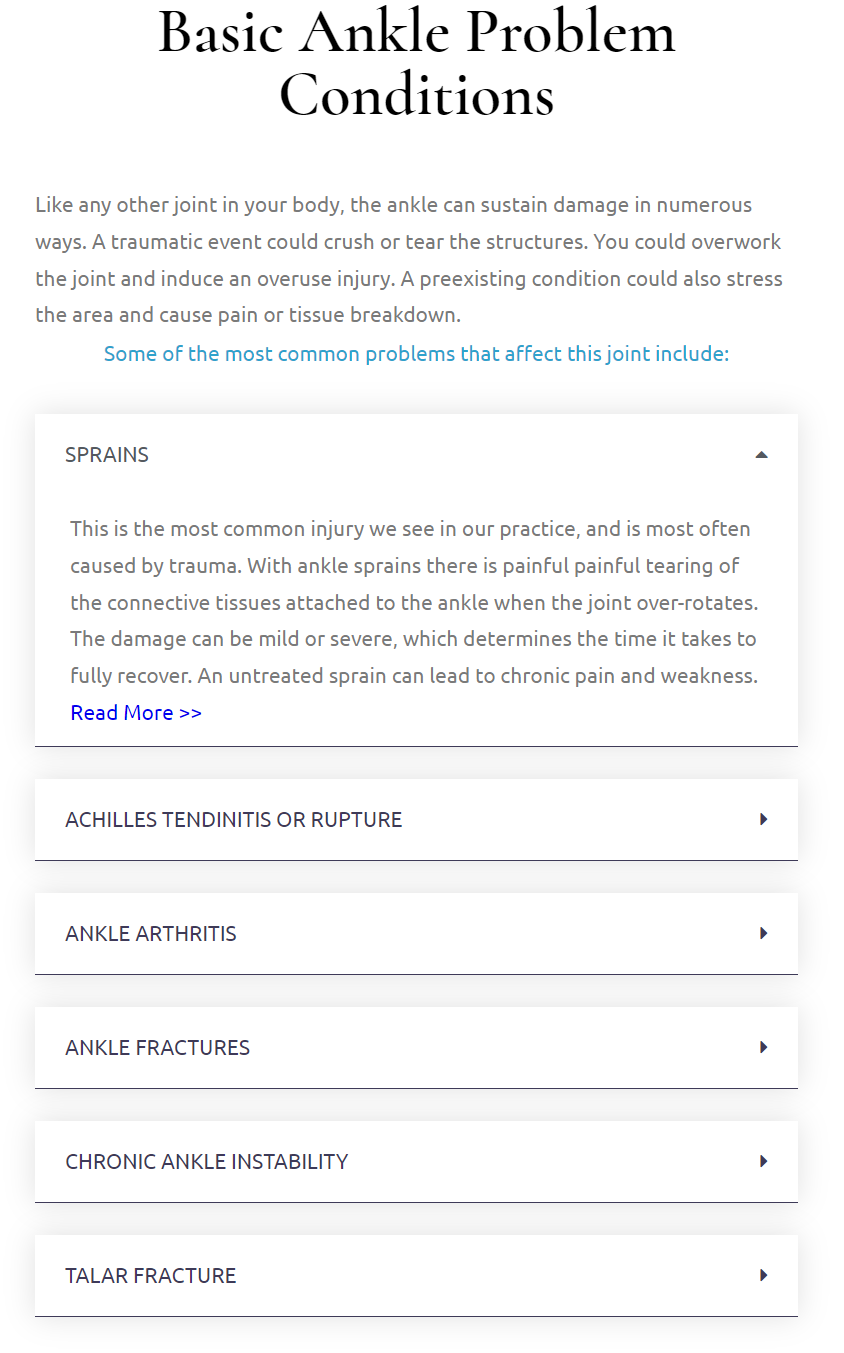
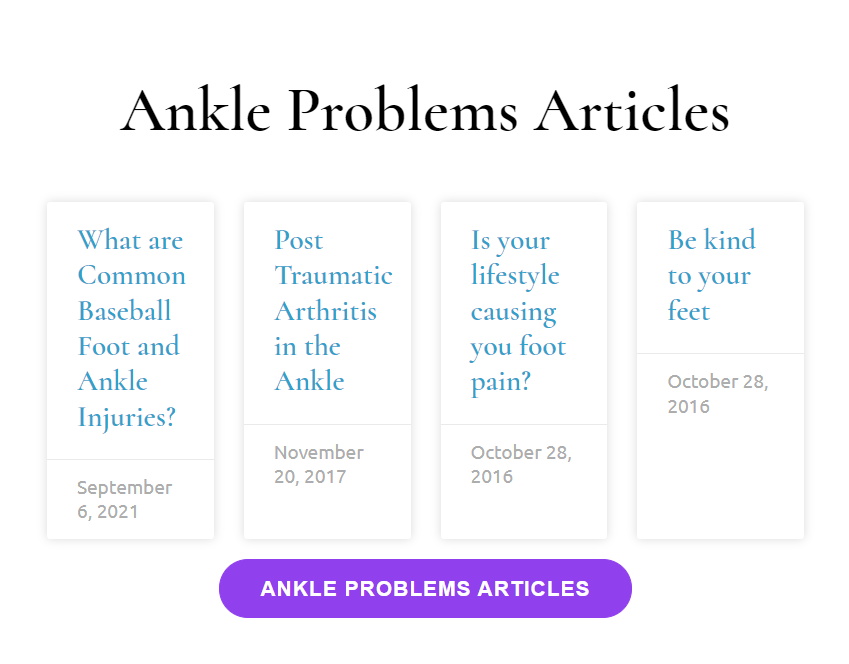
Solution: Be a Content Creator
Providing relevant content for your patients can make your medical website design even more valuable for visitors, search engines, and ultimately, for your practice.
Medical websites that are willing to share robust, in-depth, and useful content that answers pressing questions will always attract prospective patients more effectively than those that choose not to, but there’s a trick to presenting complicated information in an easy-to-digest format.
While your content should be excellently written and full of data, it also needs to be comprehensible to the everyday reader. You have to write your long-form articles and page text in concise “chunks” that communicate the points clearly, without feeling like an overwhelming wall of words.
Liberal use of subtopics, headers, and a steady stream of well-written articles are going to pay dividends for your search engine optimization, digital marketing strategy, the overall appearance of your healthcare website design, and the perceived value of your practice to your target audiences.
Invest in quality writers who can create dynamic content that provides quick answers to tough questions. At the same time, utilize the content as marketing services with compelling calls to action that make visitors want to seek the custom healthcare services your practice can provide.
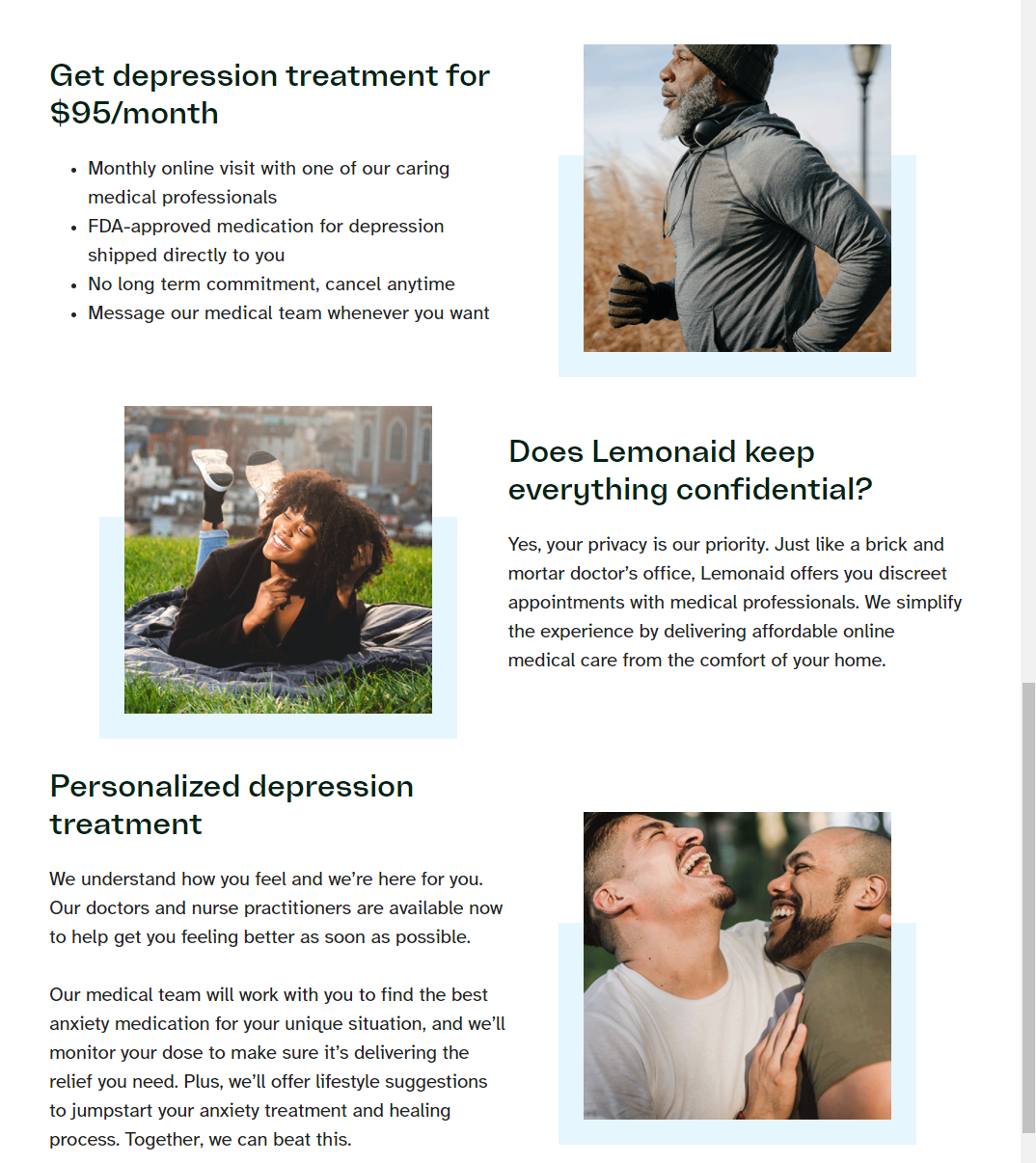
Medical Website Design Examples:


4. Problem: I’m Not Sure I Trust These Healthcare Websites with My Private Information
Solution: Follow Security & Compliance Protocol
The medical industry is highly regulated, as is medical website design. All healthcare providers and the web development teams they work with must be familiar with HIPAA compliance and how it applies in the digital realm.
If you choose to host your site without the necessary security and compliance protocols in proper working order, you face the possibility of your patient’s confidential information being exposed and the litigation that comes along with data leaks.

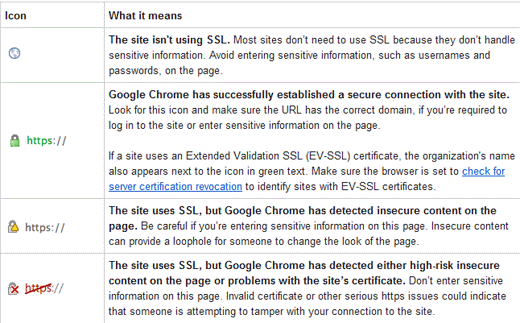
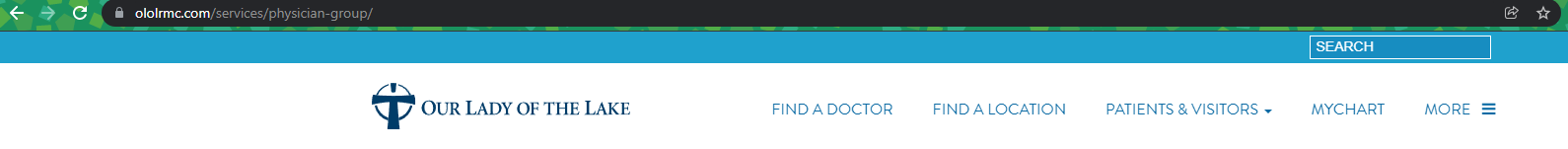
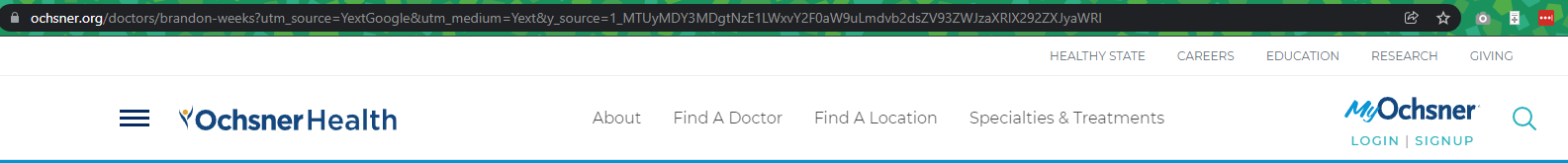
All medical websites should have the proper Secure Sockets Layer (SSL) protections in place. Websites that are SSL certified ensure your current and potential patients that the information they’re viewing is not only held to the utmost in privacy standards but also that any data on the website is genuinely coming from your office.
Basically, it’s a “lock” that prevents any unauthorized access to your website from someone with nefarious intent. An SSL certificate– denoted as a padlock in the address bar when someone visits your page– is necessary to gain patient trust. It’s also a legal obligation before you can allow patients to pay their medical bills online.
You may have noticed that navigating to some websites causes an error on your browser to pop up, directing you away from the potentially dangerous webpage. If a browser detects that a site might request sensitive information, like passwords, on a non-certified page, this warning automatically appears, encouraging the visitor to navigate away from that particular website.
Google also cares about SSL protection. They’ve stated before that certification “may break ties between two equal search results. These boosted rankings are invaluable for garnering more site visitors who land on your page via search engine results pages.
Medical Website Design Examples:


5. Problem: It’s Hard to Find the Information I’m Looking for on Medical Websites
A study published in Public Health Rep found:
Among US adults who looked for health information and used the internet for their most recent search, the percentage who reported accessing health information without frustration was stable during the study period (from 37.2% in 2008 to 38.5% in 2017).
While true that healthcare portals and medical websites are a marketing tools, they are first and foremost a resource for your patients.
If future patients find that your website does not quickly and easily provide the information they’re looking for, they’ll soon be looking for another doctor with a more manageable web design strategy. They want sites that load quickly, help them get their business done, and make the burden of managing healthcare a little easier.
Make sure your healthcare website design is an asset, not a hindrance, to your visitor’s journey towards building their own custom healthcare strategies.
Solution: Make Your Site Easy to Navigate
Unlike commercial brands, where they cater to a particular type of “customer,” the medical field is responsible for ensuring a huge range of visitors– from teenagers to the elderly– can navigate web pages effectively.
As you develop your own healthcare web design, take into consideration the information people are most likely looking for and make it ridiculously easy to find.
Your site should be as user-friendly as possible, with an intuitive layout and hierarchy of information. If potential patients can’t quickly find the patient portal, appointment requests button, or services offered page, there’s a very high chance they will not stick around on your website for long.
A few questions you can ask yourself to check if you’ve prioritized visitors-centric design include:
- Are you breaking up large chunks of text with image galleries, videos, high-quality images, and other visual stimuli
- Did you choose a color scheme that naturally lends itself to navigating the site? Is your header text a different color consistently through your website design? Is your color scheme high-contrast and easily readable?
- Were you thinking about the visitors before you thought about the marketing? What will their journey look like on your web page?
- Does your site development strategy lend itself to good design practices? Did you choose a content management system that allows you to customize the website appropriately and thoroughly?
- Do people quickly understand what kind of doctor you are through images, text, and other page elements?
- Does your site load quickly as visitors move from one page to another?
- Are your images unique and interesting?
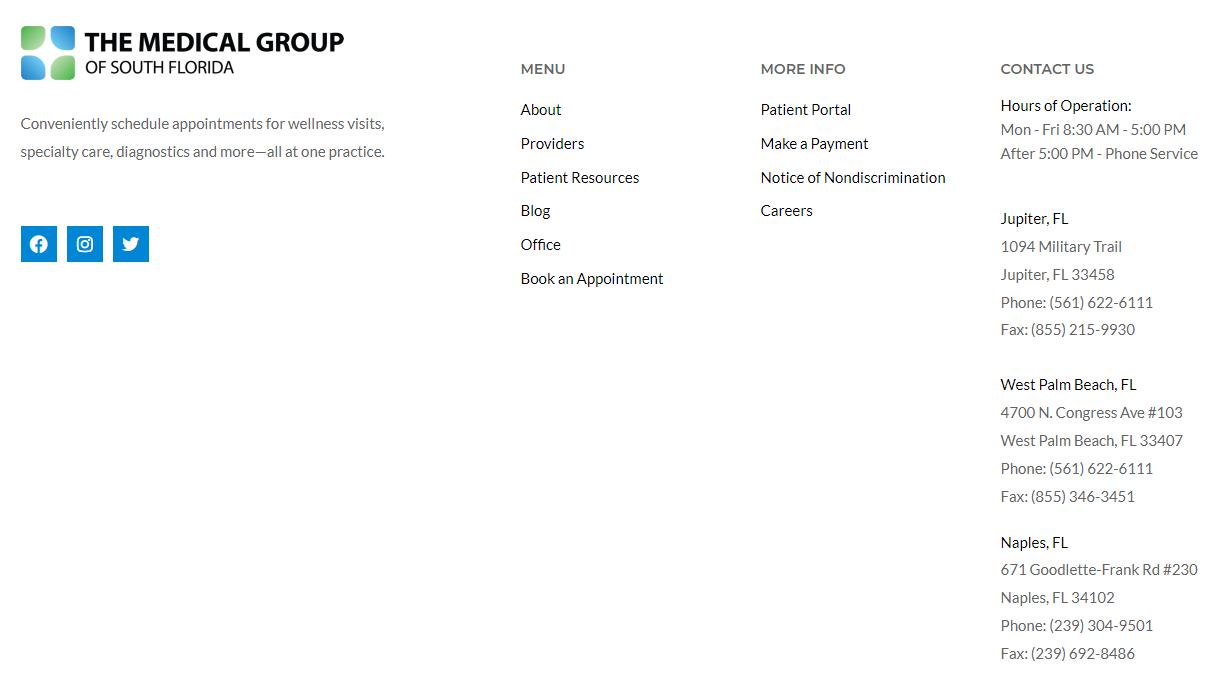
- Do you provide support content in an easily accessible place? Do you have footers and navigation menus that are valuable to visitors exploring your websites? If you were seeking support within your healthcare website design, how quickly would you be able to locate it?
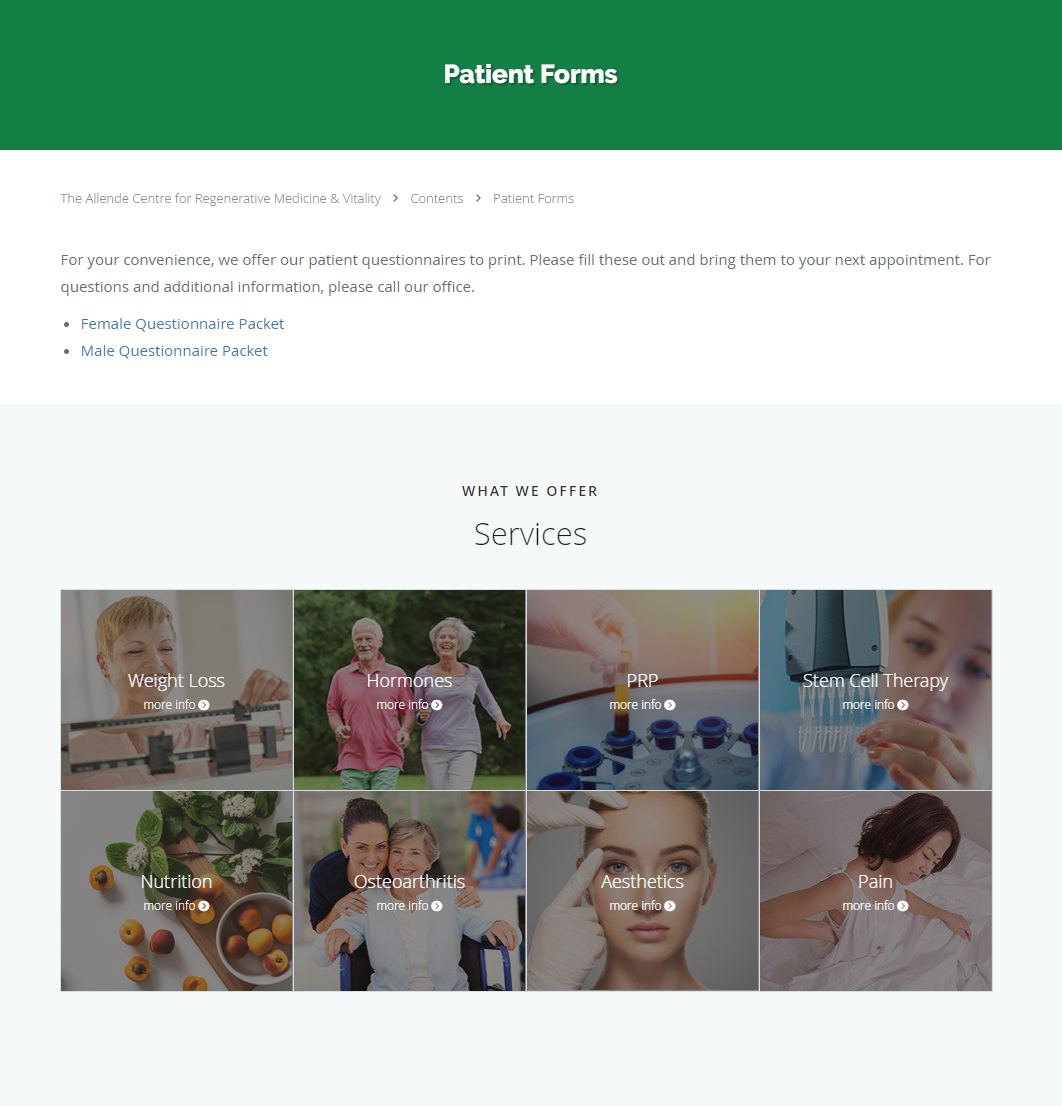
- Did you provide new patients with the forms and information they need on the home page?
If you’re dissatisfied with the answers to any of these questions, now is the time to work with a development agency that understands the ends and outs of how to build sites that stand out in the healthcare industry. Not only will it ensure your web design is practical for your customers, but also that it is an effective business advertising tool.
Medical Website Design Examples:


6. Problem: Does This Medical Practice Accept My Insurance? Do They Even Treat My Health Concerns?
When evaluating a healthcare provider, patients may have several options to choose from. Medical web designs must communicate your services and identify the difference between you and your competitor.
People visiting your website are usually busy, meaning that they likely won’t take the time to search thoroughly, or may quickly quit searching for something that they are looking for. They want to know the information the moment they land on your page.
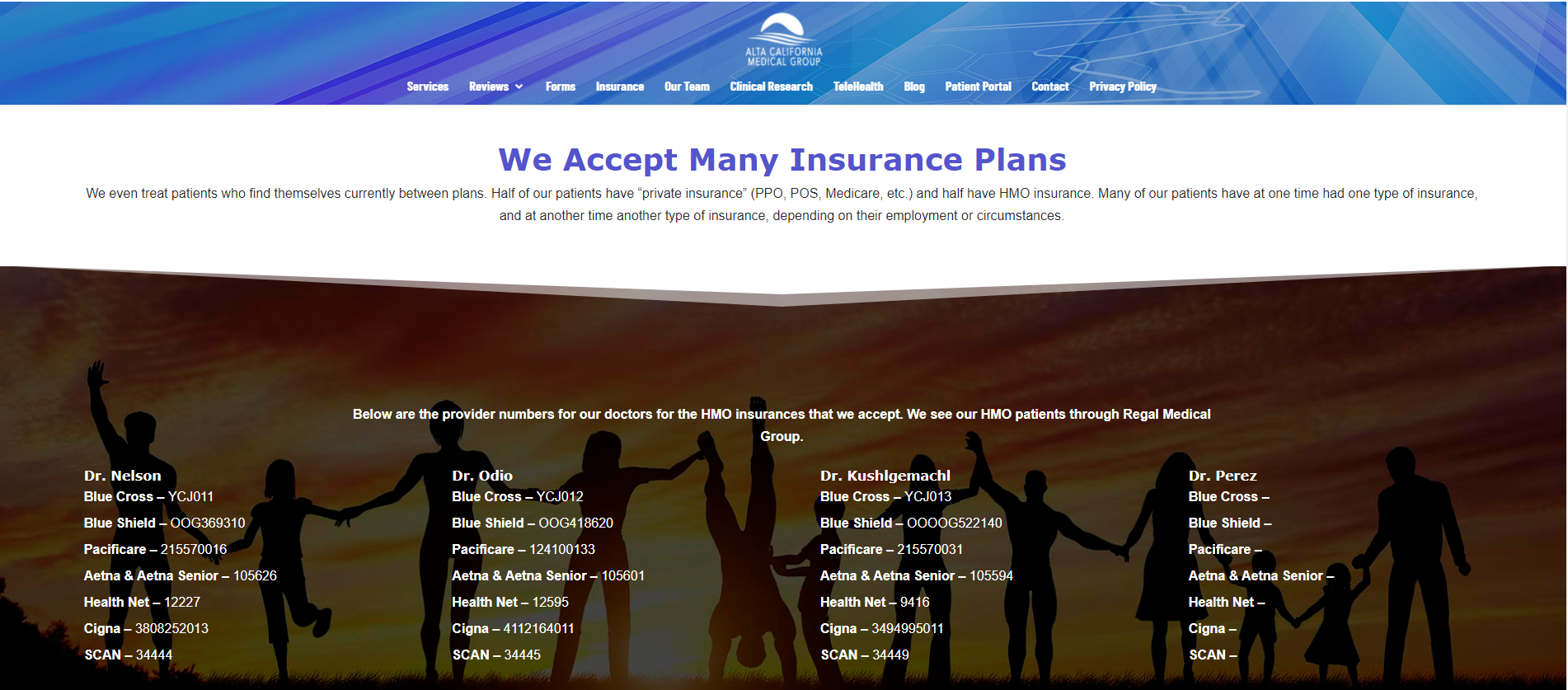
Solution: Outline Your Services and Financial Policies Clearly
Be explicit about your services and insurance policies. People have questions and concerns about medical services because they can make such a huge impact on their finances. Neglecting to inform them of what they can expect can and will lead to some nasty reviews, especially if they wind up spending more time or money than they have to spare because of misunderstandings with your practice.
Medical Website Design Examples:


Trust NATIV3 for Your Medical Website Design Checkup
In the medical industry, you have to make a good impression on your potential patients or risk them choosing the competitors. Excellent healthcare website design is the key to keeping your customers happy, your practice thriving, and your online presence relevant.
Work with a development agency that’s not afraid to dive right in and get our hands dirty. We are well-trained in everything medical providers need to create a lasting impression on each visitor that lands on their site. Let us handle your mobile app, patient portal, ADA compliance, and website design, so you can focus on doing what you do best: helping and healing.