HTML Website or CMS Website?

Great websites aren’t just born… They’re created. Whether you’re working with an HTML website or a CMS website, someone had to dig in, get their hands dirty, and lovingly craft some text snippets and graphics into a full-blown experience for your visitors to enjoy.
Think “that scene” in Ghost, but instead of Patrick Swayze, it’s a web developer. Then, replace Demi Moore with your website. Throw some code on the pottery wheel, and bada bing, you’ve got a perfect metaphor for the deep, but ultimately tragic, love that goes into the web development process.

Of course, you play a part in all this romance, too. You get to be Jerry Zucker, director of Ghost and other hit films like “Rat Race,” and “Airplane!” In this role, you decide just how your web developer molds the clay and what tools they use to do it.
One of those key decisions is whether you want an HTML-based site or a CMS-hosted site. Both have their benefits, and those benefits shine when you deploy them for an appropriate purpose. You wouldn’t use porcelain clay for an ashtray, just like you wouldn’t use an HTML site for a blog that you update daily.
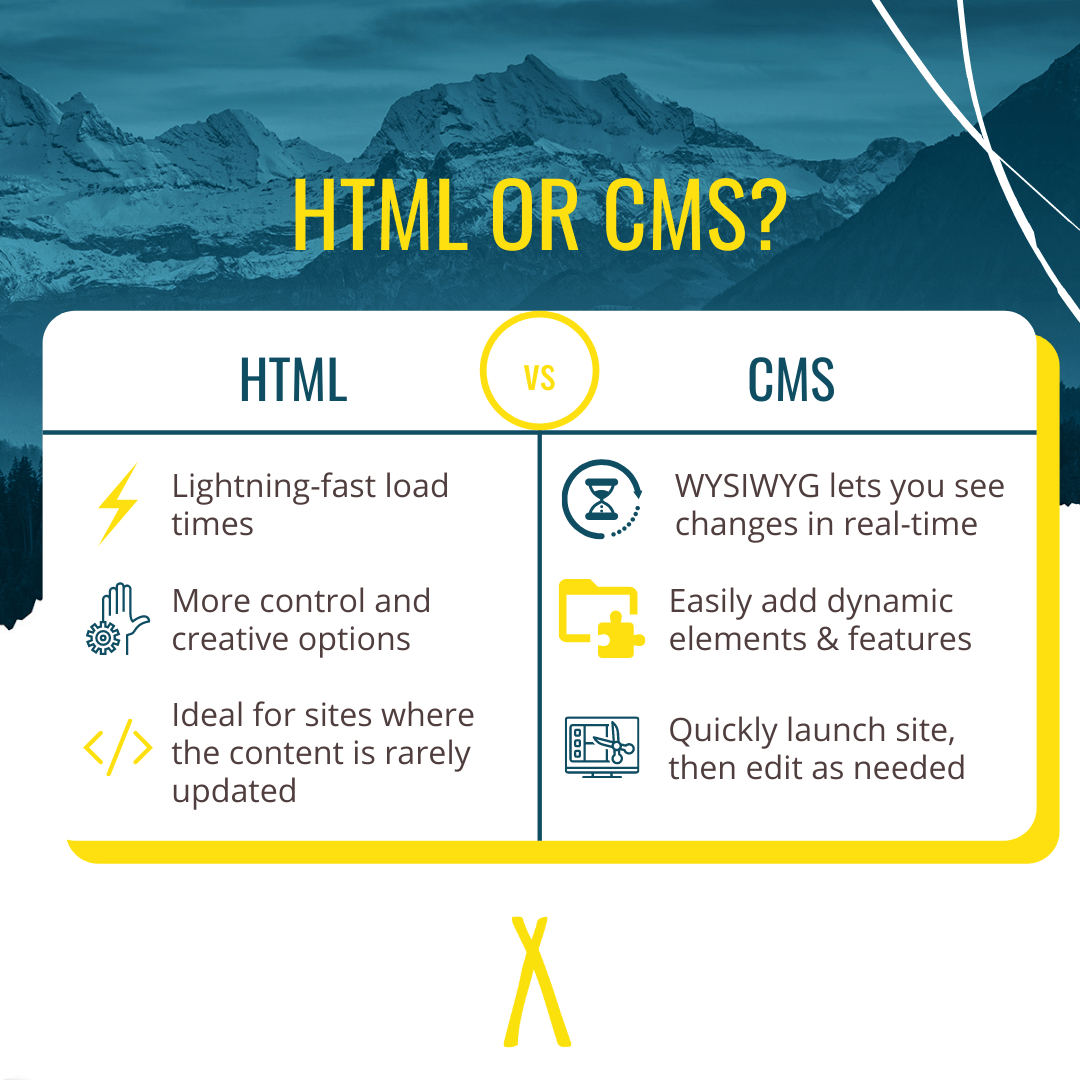
Building an HTML Site vs. CMS site

CMS Pros and Cons
Pros
- Easy to collaborate across teams. Multiple users can log in to make changes.
- Pre-built templates make it easy to quickly select a generic design if the goal is to get your site live as soon as possible.
- Quickly add new pages and basic elements, like photos, videos, and content, with the click of a button.
- A wide array of plugins are available that make your site more friendly and useable.
- SEO plugins help you appeal to search engine algorithms.
- While most CMS platforms start off free, high-quality plugins and themes can quickly add up.
- If you truly want to hone in on your branding and promote it through your site, some technical knowledge of HTML is critical.
- There is a learning curve associated with CMS platforms, and no two are alike. If you decide to switch, you’ll need to relearn the interface.
- Updates often have to be manually deployed by someone who understands how to run them.
- Often much slower-loading than static HTML pages.
Pros
- Virtually limitless options for features and design.
- Extremely snappy loading, which is cited as one of the most important features for visitors.
- There is a low barrier to entry for learning basic HTML.
- No costs are associated with writing HTML code. Because it’s the default online language, users won’t need software to get started.
- Even minor text changes require coding knowledge.
- It’s easy to miss errors, leading to “broken code.”
- Writing HTML code is time-consuming. Even static pages take much longer to build with HTML than they would on a CMS.
- Decreased security features, as there are none built-in like there is with CMS platforms.
- The code can change, which means older elements have to be rewritten.
Let us know what your site goals are, and we’ll get started building exactly what you need.