5 Ways to Improve the Speed of Your Website

Remember the days when it took 2.5 minutes just to sign in to your dial-up connection, and another 3-4 for Google to be usable? In those dark, bleak times, we would never have imagined that sites would function as they do today.
Pingdom, a website speed resource, recently tested 50 of the most visited sites in the United States using an old school dial-up connection. It took go.com, Disney’s landing page, a whopping 10 minutes to load. Amazon? Another 2.5. Even simple Craigslist took 6 whole seconds.
Fortunately, long gone are the days when a single image loaded on a website line-by-agonizingly-slow line. Unfortunately, this also means that you have very little leeway when it comes to the speed of your site. Speed is one of the most vital aspects of your website.
According to the Google Marketing Platform, “Pinterest increased search engine traffic and sign-ups by 15% when they reduced perceived wait times by 40%. DoubleClick by Google found 53% of mobile site visits were abandoned if a page took longer than 3 seconds to load.”
Not only will your users be unhappy if they have to wait, but Google will punish you for having a slower site. The new mobile first indexing initiative taking place demands mobile sites that load just as quickly (if not faster) than their desktop counterparts.
Testing Your Site Speed
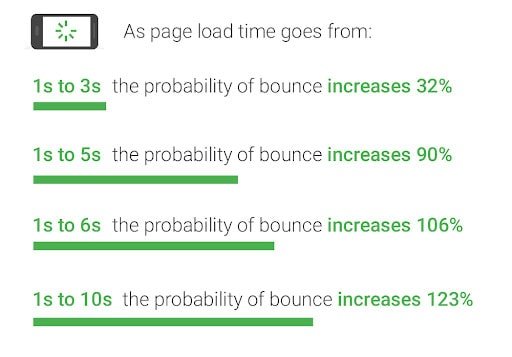
First things first: You need to measure how quickly your website is running. A good point of reference for determining if you site is running fast enough is this infographic from Google:

To figure out exactly how fast your page is loading, and to avoid the larger percentiles of bounce rates, NATIV3 recommends:
All the tools will give you varying results, as shown below, but in conjunction, you can get a pretty good picture of the speed of your site.
Page Speed Insights

GT Metrix

Pingdom

What’s Slowing Down Your Site?
Once you’ve tested your site speed, it’s time to figure out what exactly is making your website so slow. Typically, we find that one of these issues is at the root of the problem:
- Poor hosting from a shared hosting provider. Typically, these providers let you down during peak traffic hours and can be processing any number of other sites at any given time. Cloud hosting isn’t as expensive or as difficult as it used to be, so it’s certainly something to look into.
- If your images aren’t optimized, they’re too large. You can compress them without losing quality, and it will pay off with much faster load times, especially if your website is image-heavy.
- You’re using too many plugins. If your website is trying to run too many of these extensions at one time, it’s taking up a lot of processing power. Get rid of unnecessary, old, or outdated ones.
- The site has a bloated theme. Same idea as above. Lots of images and shortcode lead to more bandwidth power spent on loading all of that, instead of loading the most important components of your website.
Let’s Talk Twitch and Gamer Influence for Your Brand
Easily Deployable Strategies for Increasing Site Speed
You can start improving your site speed today if you know your way around your WordPress dashboard and understand the basic tenets of optimizing images. Start with what you can from these strategies, then get in touch with a website developer to accomplish the rest. Your site speeds should see significant improvements as you make these changes.
1. Lightweight, minimal theme
Your WordPress theme can have a lot of moving parts in it, from sliders to widgets, and beyond. Don’t get wrapped up in the cool gadgets and gizmos you might (and probably won’t) use. Instead, narrow in on exactly what you’re looking for from a theme, and use the principles of good design to make it your own without going overboard.
You may also opt for themes that are built on top of a good framework. You can read more about them on the WordPress site, but they are basically the standards on which a theme is built by the theme developers. Some popular ones include Genesis and Carrington Core. Each framework has its pros and cons, but working with a theme built on a tried-and-true high performing one is better than one filled with widgets and gizmos.
2. Only use essential plugins
If you’ve got a long list of plugins for your site, it’s time to start culling the herd. Everytime your website loads, it also has to run all active plugins. Everytime your website backs up, it has to store all active plugins. This puts an unnecessary strain on your server.
Instead of running tons of plugins on your website, outsource some of the work to third-party sites that don’t slow down your site speed. Then, find your must-have plugins that can’t be outsourced and proceed from that point. You’ll be taking a major burden off of your website.
3. Use a cache plugin
Simply put, a cache plugin stores frequently used data temporarily in a cache– a digital storage container that stops WordPress from retrieving all of the data, fonts, code, themes, etc. from your server each and every time a visitor visits your page. Without one, that’s exactly what’s happening, leading to massive load times as your server scrambles to package all of the information together. In general, you probably don’t change your website very often when it comes to format and design, which makes this gathering of information completely superfluous.
When you do update your site, like adding a new post, your cache will empty out its temporary data, refill with the new digital goodies, and be ready for the next person.
4. Use a CDN
A CDN, or Content Delivery Network, works to store a copy of your website in datacenters around the world. When a visitor from a different town, state, or country tries to visit your site, their distance is going to have a direct impact on the speed at which your site is able to load. With a CDN, the copy of your site will be served hot and fresh to their screen from the nearest possible storage region.
While CDNs aren’t typically necessary for people who only do business state-wide, those looking to expand across the world are highly encouraged to look into CDN providers, such as Incapsula or Rackshare.
5. Optimize Images
Last, but certainly not least, you need to optimize your images. Compression tools shrink down the number of bytes in a file without sacrificing quality. It removes redundant pieces of data that don’t affect the way that the image looks at all. It’s truly one of the easiest ways to get started improving your site speed. There are hundreds of free websites that will optimize your images for you, such as Optimizilla and Kraken.io. While you’re optimizing your images anyway, add some alt-text. It’s a great way to help your images show up in a Google Search.
Whatever you choose to do first to improve your site speeds, be sure to research, research, research. If you don’t understand how WordPress works, or the effect that your changes to plug-ins and themes will cause, don’t do anything until you do understand. Site downtime is sale quicksand, so avoid it at all costs.